Hier vinden jullie alle informatie terug om met de webiste van FSA te werken. Bekijk de video's zeker al eens en als er vragen zijn beantwoorden we deze graag!
Hoe log je in op de back-end?
Wat je allemaal kan terugvinden in de back-end.
Gebruikers toevoegen + accounts aanmaken
Hoe voeg ik content toe?
Update 24/10/23 :
Wanneer je de categorie aanduid hoef je niet de hoofdcategorie meer mee aan te duiden.
Bv; Je wilt een petrolrapport maken, dan duid je enkel die categorie aan.
Update 18/10/23:
Vervolgens de mail van 18 oktober 2023 werden enkele wijzegingen gedaan bij het opstellen van Content.
Hierbij zijn er bij elke type content 2 standaard velden bijgekomen.
Dit zijn:
- Korte beschrijving (Tekst die onder de content komt te staan op de homepagina)
- Volledige beschrijving ( Tekst die naast de foto komt op de detailpagina, waar je de volledige content kan bekijken.

Hierbij word ook de functie van "Samenvatting" veranderd.
Deze dient nu om de eerste paar lijnen content te laten lezen door men die geen account heeft of geen betalend lid is bij rapporten. Om meerdere alinea's te maken eindig je de zin met "<br><br>". Dit zal zorgen dat er een nieuwe alinea wordt gestart.

Deze zal op de volgende manier verschijnen op de content :

Tags aanpassen & extra uitleg Highlight
Verijder de tag "Uitgelicht" niet. Deze zorgt ervoor dat de groote content die onder de zoekbalk op de kennisbank staat wordt geselecteerd. Wanneer deze wordt veranderd, verwijder deze dan van de post die je niet meer daar wil zien. Er mag dus maar 1 post op de webiste zijn met deze tag.
Hoe voeg ik een video of testimonial toe op de homepagina?
Update 31/10
Velden voor video & testimonials werden aagepast om betere te reflecteren welk invuldveld dit moet zijn.
Bv : beschrijving werd quote
Hoe voeg ik een logo toe bij onze leden?
Hoe voeg ik een evenement toe?
Indien de pop-up niet tevoorschijn komt zoals op de video, duid je even een andere link aan van het event, waarna je deze dan terug zet naar het correcte event.
Hoe stel ik verschillende prijzen in voor Evenementen?
Kort stappenplan voor extra uitleg :
1. Maak het event aan en stel de prijs in voor Tier 1 (dit is de orginele prijs)
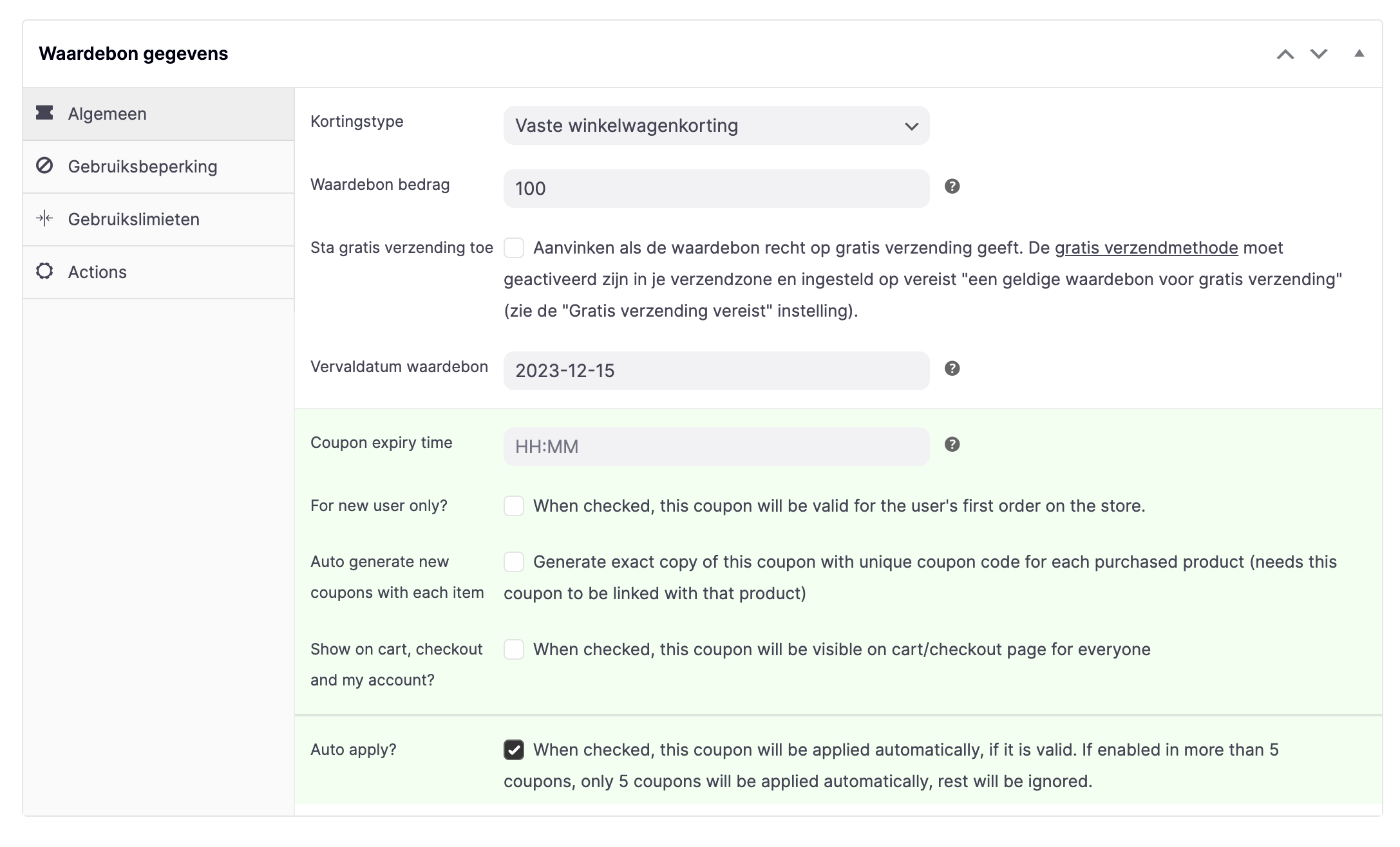
2. Ga naar Marketing -> Waardebonnen en maak een nieuwe waardebon aan.
3. Stel hier het bedrag of de procentuele korting in voor Tier 2. Vink zeker ook auto apply aan zodat deze code wordt toegepast. (Indien stel ook een vervaldatum in , dit kan de dag van het evenement zijn)

4. Ga naar Gebruikersbeperking. Stel hier de "user role" in. Dit zal in dit geval Tier 2 zijn.
5. Vervolgens selecteer bij "producten" het ticket door de naam van het evenement in te geven.

6. Druk op publiceren en herhaal indien Tier 3 ook een korting moet krijgen.
BELANGRIJK : Indien het een Tier 3 evenement is dat voor TIER 3 gratis is , gelieve dit aan te duiden als event categorie. De waardebon "vip leden" mag ook niet worden verwijderd.
Hoe gebruik ik Elementor?
Het gebruik van Elementor is makkelijk zolang je weet wat je doet. Ik leg in de video kort uit waar je onze templates kan terugvinden en hoe je ze kan gebruiken.
Templates : https://docs.google.com/document/d/19TcyVyMHZ8nFBu1HR8hJVDBVcwpqjALilVje-SgNsjc/edit#heading=h.basmjexqd17a
Als je meer basis informatie wil over hoe Elementor werkt en hoe je de basis uitvoert :
Foto's uploaden :
Sommige foto's zijn echter wel heel groot voor de website. We raden zeker aan om deze door een verkleinings converter te halen. Hiervoor raden we deze aan : https://www.xconvert.com/compress-image
Hiermee zullen grote foto's kleiner wordne gemaakt zodat deze de website niet vertragen.
Onderaan kan je de instellingen bekijken om zo de beste resultaten eruit te halen zonder veel kwaliteitsverlies.

Gelieve ook foto's voor de headings op de detailpagina's minstens 1000px te laten, anders zal de kwaliteit hiervan niet goed zijn.
Codes voor layouts :
Copy-paste deze codes waar je tekst moet invullen. Schrijf tussen de <span>...</span> welk woord je in het effect wil zetten.
Onderlijnen van AvenirNext in de tekst :
<span style="font-size:0.7em; font-family:AvenirNext; font-weight: 600;" > Schrijf hier het woord dat je wil</span>
Onderlijnen van AvenirNext in de tekst met gele arcering :
<span style="font-size:0.7em; font-family:AvenirNext; font-weight: 800;background-color:#F5ED11; PADDING: 5px 10px 5px 10px; color:black" > Schrijf hier het woord dat je wil</span>
FAQ
Ik krijg een foutmelding of nog een oude versie van de webiste te zien. Wat nu?
Indien een gebruiker op de website deze zaken voor heeft ligt dit voornamelijk aan aan "caching" probleem. Hierbij worden de nieuwe veranderingen op de website of content niet altijd ingeladen.
Dit is echter makkelijk op te lossen door even op de webiste het volgende te doen.
1. Login op de website met jouw admin account
2. Ga naar de hoempagina van de website en kijk naar de zwart balk bovenaan.
3. Ga met je cursor op de Ruit stan --> "Klik dan op alles opschonen"

Indien dit niet werkt raden we aan om dit op een incognito tabblad ook te proberen omdat hier geen caching op wordt geladen.
Als deze zaken volledig niet werken raden we ook aan om je computer eens opnieuw op te starten, dat verhelpt, de problemen ook meestal.
Indien bovenstaande zaken niet werken, gelieve ons te contacteren zodat we dit verder kunnen bekijken.